
If your site requires a different layout for certain pages, here are two good ways to make this happen.
1. A page template
Download your current them and create a new template file using the naming convention page-SLUG.hbs (e.g.: page-contact.hbs). Save this file in your theme's root folder.
Now, the page with the slug /contact/ will display in the browser using your new template file.
2. A custom template file
This method is ideal when you want to use a template on more than one page.
Like above, create a new template file but this time use the naming convention custom-TEMPLATENAME.hbs (e.g.: custom-contact.hbs). Again, save this file in your theme's root folder.
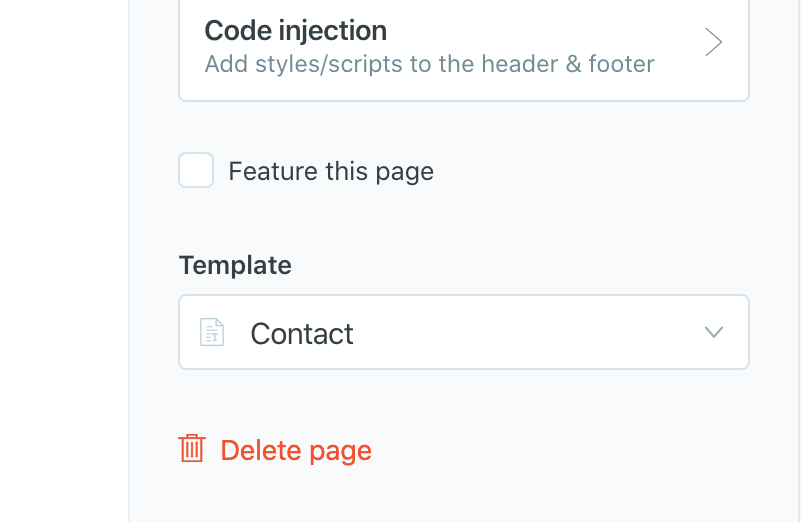
When there are any files in your theme with the custom-*.hbs naming pattern, they will show up in under Template in each page's settings panel in Ghost. You can now simply select the template you want to use for each page.

3. Using routes.yaml
A more technical but flexible method is to edit your site's routes.yaml file. This file is used by Ghost to programmatically load different content under different URLs. Included is the ability to assign different templates to different URLs and collections of posts.
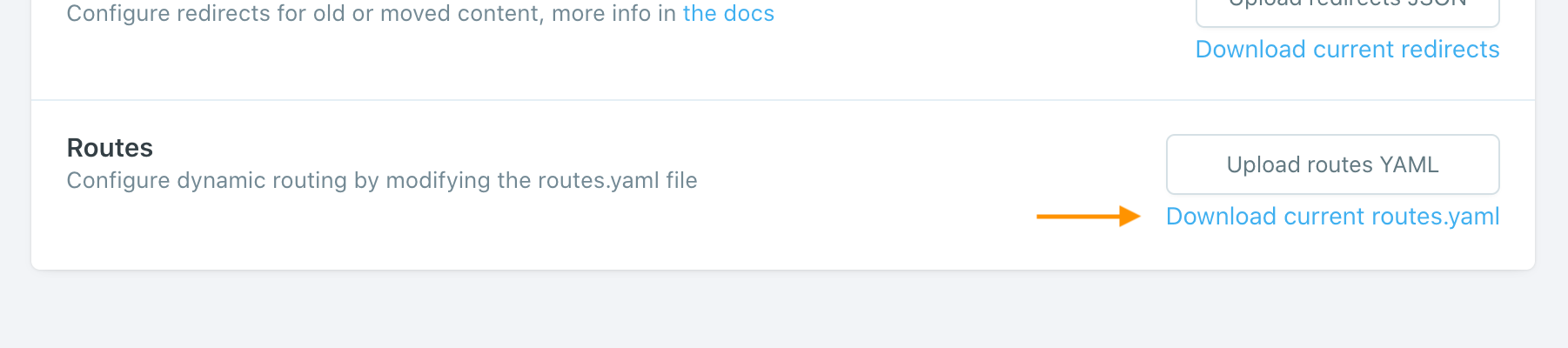
First, you'll need to download your existing routes.yaml file from the Labs section of your Ghost admin.

To edit it, simply open it in a plain text editor.
With routes.yaml there are multiple ways to assign templates to different parts of your site.
The simplest is this...
routes:
/: homeHere, we are telling Ghost to load the home.hbs file on the page that is at / (or https://yourdomain.com/)
A more verbose method for the same effect is this...
routes:
/:
data: page.home
template: homeThe above code loads the home.hbs template at the path / like before, but also makes the data from the page with slug /home/ available in the template. This means you can access the page's data in home.hbs inside the {{#post}}{{/post}} tag.
A third method lets you specify a different template for a collection of posts, using the collections section of the file.
collections:
/blog/:
permalink: /blog/{slug}/
template: index-blogThe code above will move your blog posts under the /blog/ path, and will display them within the index-blog.hbs template file in your theme.