
It's common to see subscribe boxes promoting email newsletters in the middle of posts.
This is easy to do in Ghost, using the HTML card in the editor.
Step 1: Get your form HTML
First, you will need the form. If you use Ghost's own members/newsletter features, you will need to create HTML (see below). If you use a service like Mailchimp or Email Octopus which offers an embed code, copy that.
Step 2: Create an HTML card and paste your form
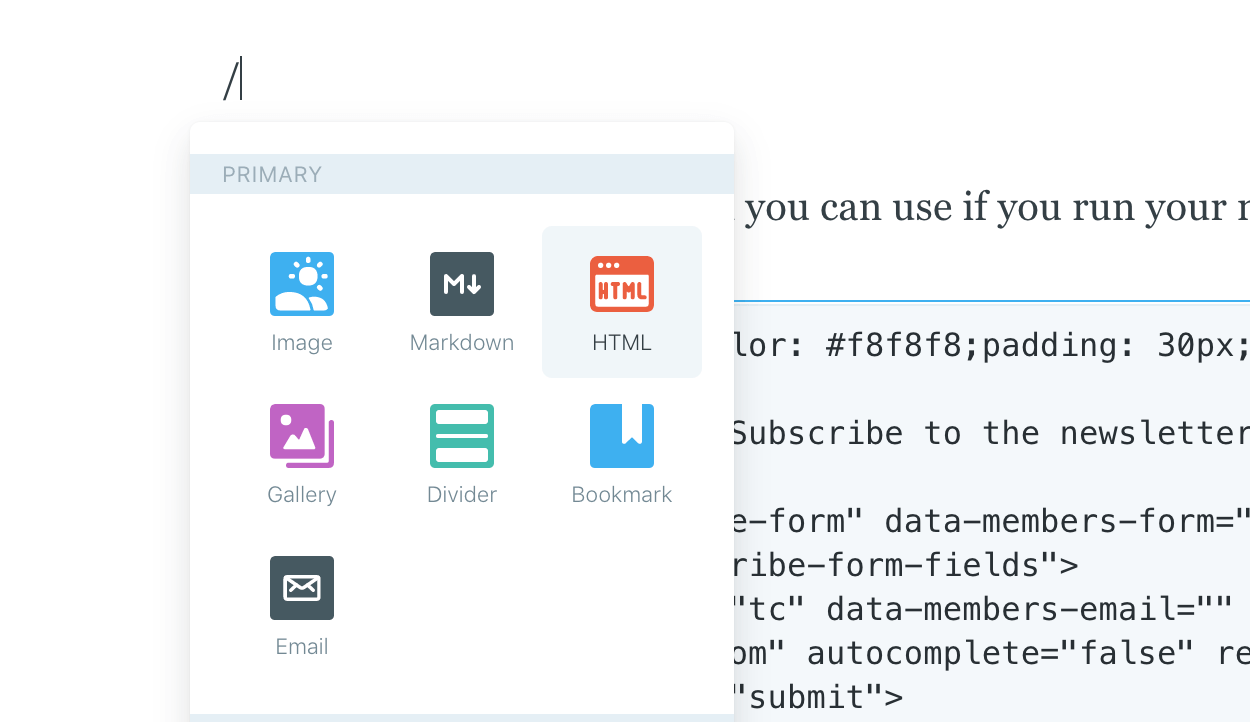
In the Ghost editor, type / and select the HTML card.

Simply paste in your form HTML and you're done!
You can add forms to any post, and move them around as you see fit (you can drag HTML cards within a pst in the editor).
Bonus: Example form for Ghost newsletters
Here is an example of a form you can use in a post if you run your newsletter in Ghost:
<div style="background-color: #f8f8f8;padding: 30px;border-radius: 3px;text-align:center;">
<h2 style="margin:0 0 20px">Subscribe to the newsletter</h2>
<form class="subscribe-form" data-members-form="subscribe">
<div class="subscribe-form-fields">
<input class="tc" data-members-email="" placeholder="your@email.com" autocomplete="false" required>
<button type="submit">
<span style="">Subscribe</span>
</button>
</div>
<div class="message-success">
<strong>Great!</strong> Check your inbox (or spam folder) and click the link to confirm your subscription.
</div>
<div class="message-error">
Sorry, something went wrong. Please try again.
</div>
</form>
</div>
<style>
.subscribe-form.success .message-success {display:block}
.subscribe-form.success .subscribe-form-fields {display:none}
.subscribe-form.error .message-error {display:block}
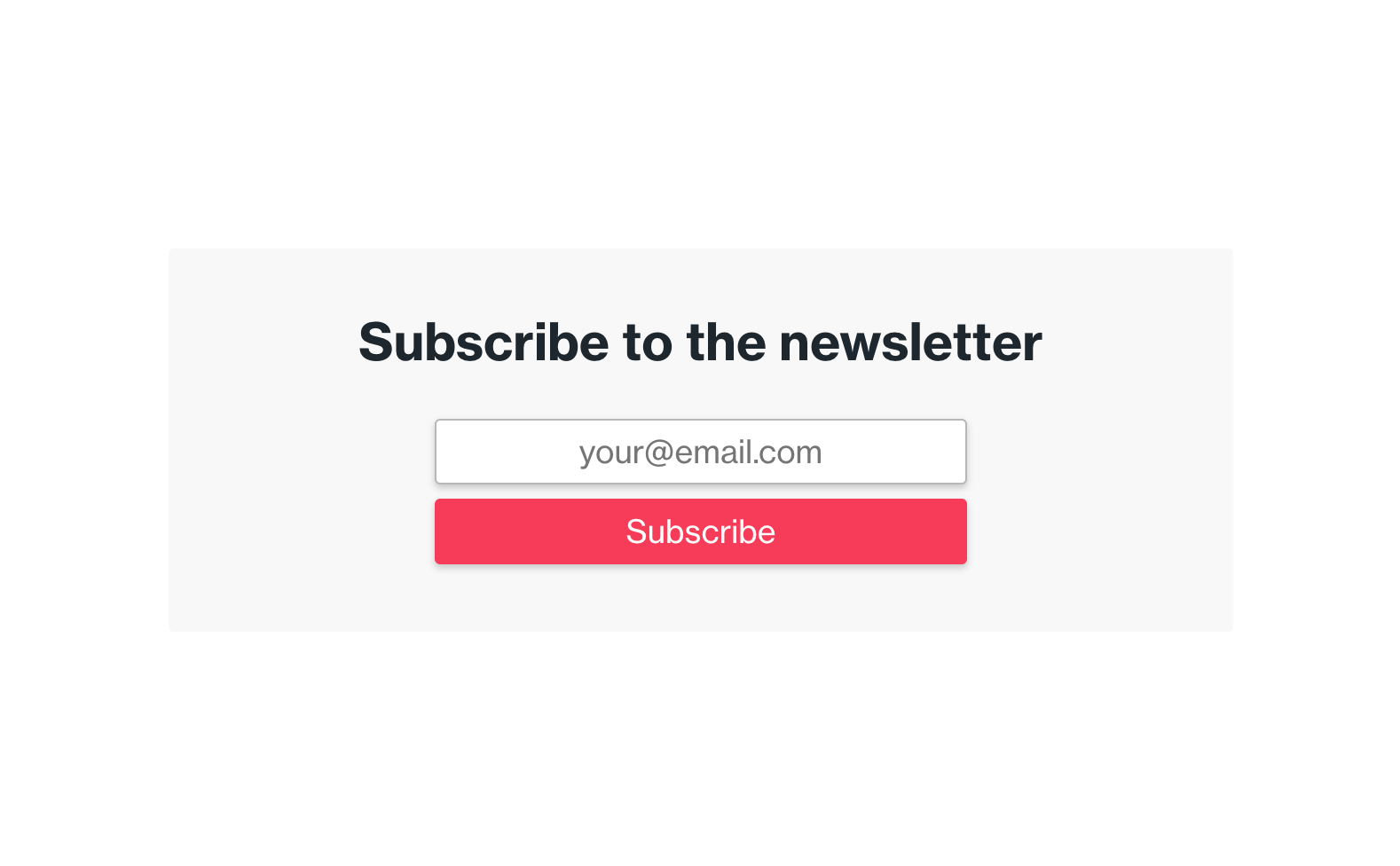
</style>Here is the code above in action!
Subscribe to the newsletter
(You may need to tweak some CSS; only basic rules are applied here.)